Continuous Integration
Terminology:
- build can be: DEBUG, RELEASE
- app run mode can be: TEST, LIVE
- dev env can be:
| Major Development Life Cycle concepts | ||
|---|---|---|
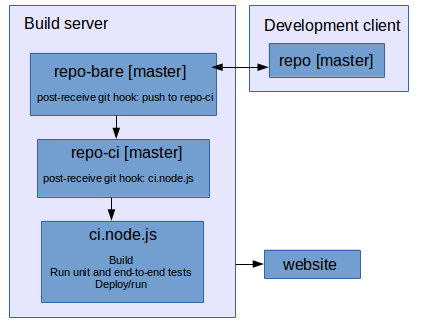
| myrepo | DEV | where code is (mostly) written and tested |
| myrepo.git | BARE | where code is gathered and synced |
| myrepo-ci | CI | where app is automatically run and tested on any commit |
| myrepo-prod | PROD | where live app runs available to others |
Goals:
- on code save in DEV env: automatically build RELEASE, run TEST
- on code commit: automatically build, do any custom build steps, run any unit tests, run any end-to-end tests, and report results dynamically
- on app production release: compile artifacts, assist in automatic versioning
Tools:
- git
- use a centralized bare repository as the origin target for all the client development environments; master will be the workhorse branch
- git hooks, especially post-receive on the server, which triggers when a new push arrives from any client; this is the entry point for CI server builds
- Node.js
- This allows us to write cross-platform CI scripts in a language that is fundamental to web development
- Base Node.js provides many important cross-platform functions; it is also fundamentally asynchronous
- Use modules and you get command-line support from any path on any platform's shell
- Windows
- window management via AutoHotKey; see various sync ahk scripts for examples
- Powershell; make sure to set it up to get debug output:
$global:DebugPreference = "Continue"
- Ubuntu i3
- Use i3 scripting to manage windows placement; see various keyboard shortcuts in config file for examples
That is all. And away we go!